-
If you are citizen of an European Union member nation, you may not use this service unless you are at least 16 years old.
-
You already know Dokkio is an AI-powered assistant to organize & manage your digital files & messages. Very soon, Dokkio will support Outlook as well as One Drive. Check it out today!
| |
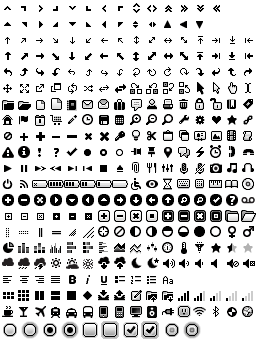
ThemeRoller icon set
Page history
last edited
by Richard D. Worth 13 years, 2 months ago
We're in the process of polishing up the standard set of icons provided with a ThemeRoller theme and adding new icons based on user requests. Hopefully, this new set will roll out in the next release of jQuery UI. If you would like to suggest an icon to be added to the set or have issues with any of the current icons, please add your feedback in the comments below.
We've added almost 150 new icons, including:
- New radio button and checkbox states
- Mouse cursors, keyboards, monitors and mobile phones
- Weather icons (sunny, cloudy, snow, rain, lightning)
- Chart types like pie, bar, line, gauge, thermometer
- Pictograms for car, bus, train, plane, food, coffee, cocktail, male, female
- Media: sliders, microphone, speakers, DVD, voicemail, camera, headphones, music, crop
- Objects: phone, ruler, book, hourglass, alarm, conversation, inbox, outbox, add/remove from folder, earth, map point
- Text formatting: text alignment, bold, italic, underline, lists, attachment, text format
- Layout: grid, vertical and horizontal split
- Large versions of signal and battery indicators
- Wifi, Bluetooth, plug, socket, burner
Many of the existing icons have been improved as well. In some cases, we've made the icons a bit bigger and added more anti-aliasing to improve clarity. Here is the full icon sprite as it stands now. We're up to 320 total icons:
(UPDATED May 20th - thanks Jonathan Gotti!)

(UPDATED Jun 1 by Richard Worth)
| 10px from vector (not pixel-aligned) | 12px from vector(not pixel-aligned) |
|---|
 |
 |
| 16px from vector (pixel-aligned) | 20px from vector (not pixel-aligned) |
|---|
 |
 |
| 32px from vector (not pixel-aligned) | 32px from vector (pixel-aligned) |
|---|
 |
 |
Draft of vector icons (Adobe Illustrator): themeroller-icon-set-vector-2010-06-01.ai
Awesome Vector Icon Sets To Reference and Use
ThemeRoller icon set
|
|
Tip: To turn text into a link, highlight the text, then click on a page or file from the list above.
|
|
|
|
|
Comments (Show all 50)
Jonathan Gotti said
at 6:59 pm on May 19, 2010
Done uploaded as icons-20may-2010.png.
I've left the last row untouched as some icons oversize the 16x16px grid.
Todd Parker said
at 2:36 pm on May 20, 2010
Hi Jonathan - Thanks for all the help aligning these -- looks great. Yeah, the last row of check and radio form element images are larger than 16x16 (closer to 20px) so we'll just have to tweak that in the CSS so they are ok as is as long as they are evenly spaced. I updated the image in the page with your version and it think we're in good shape now to start adding these new classes to TR.
Jure Mav said
at 3:57 am on May 20, 2010
I will try re-create from current images. I'll create demo test set.
Todd Parker said
at 2:36 pm on May 20, 2010
Hi Jure - Great news, looking forward to seeing the first batch of vector icons. Are you going to stick with b&w for now?
Kartik Sehgal said
at 3:26 am on May 29, 2010
I read that you are making the icons a little bigger. That is great news! However, please consider the request to have at least 2 size options for all icons. One should be the standard size and the other should be at least 2X the standard size.
Richard D. Worth said
at 6:20 am on Jun 1, 2010
I took a stab at some vector icons. I posted a link to the Illustrator file and three sample renderings at 12, 16, and 20 pixels. Note that the sizes don't exactly match the reference set as I've tried to maximize each icon in its frame. Also, I've only spent a bit of time aligning the icons on the 16px frame (which is where I originally composed them) so some on the 12 and 20 are a bit blurry/mis-aligned. This won't be an issue at larger sizes like 32px but it's a bit of fun down here. We might eventually need 3-4 different vector sets for many icons (whether in layers or separate files) or a sophisticated hinting system. This will depend on the number of small sizes (<24px) we decide to cover and whether a single file will contain both small and large icons (as the current icons do).
If you want to use the Illustrator file, note that there are multiple template layers for grid alignment and two layers for icons. One layer contains icons that are pre-aligned to the pixel grid. Typically these are icons that contain edges that align with pixel lines (as opposed to strokes on pixel lines whose edges don't align). Another layer contains all icons that need to be shifted .5px in each direction before rendering to pixels. This shift should be done ( .5px up and .5px left) as a final step before rendering, never saved in the file.
I don't know if there's an easier way to render to other pixel sizes, but for the 12 and 20 pixel versions, I copied the file and scaled the artboard and contents of all layers by 75% and 125% respectively. I saved as PNG-8. It'll be interesting to see how well these work in ThemeRoller and IE.
Carl Fürstenberg said
at 10:45 am on Jun 1, 2010
May I propose using SVG instead?
Richard D. Worth said
at 11:11 am on Jun 1, 2010
Absolutely, soon enough.
Richard D. Worth said
at 11:20 am on Jun 1, 2010
Added 10 and 32 pixel previews
Richard D. Worth said
at 11:48 am on Jun 1, 2010
I added a second 32 pixel preview so you can see what a difference half a pixel alignment makes, even at such a large size. Also, added notes about which images are aligned and which aren't. I'm hopeful (with some work) I can get the 12px image to look as sharp as the 16. The 10 (if not even the 12) may be pushing the limits of what can be done with vectors.
Benjamin Neau said
at 1:21 pm on Jun 1, 2010
Thanks guys for your hard work with the new icons and on making bigger icons sets. It looks wonderful and I really can't wait to use them.
I don't know if the following icons would be used often enough to justify having them included in your sets, but I thought I might list them anyhow, just in case:
- (2x) Sort (see http://openoffice.blogs.com/photos/uncategorized/2007/09/16/sort3icon.gif)
- (1x) Filter (see http://www.katmandoo.org/Help/Reference/Common/Image/ApplyFilter.jpg)
- (3x) Minimize/Restore/Maximize window (though minus-thick looks quite close to minimize, and newwin to restore)
- (1x) Pad (see http://www.seton.net/locations/img/hand_icon.gif)
- (2x) Fit width (see http://help.adobe.com/en_US/livecycle/9.0/designerHelp/images/button_zoom_fit_width.gif) / Fit page (see http://help.adobe.com/en_US/livecycle/9.0/designerHelp/images/button_zoom_fit.gif)
- (1x) Find (see http://help.adobe.com/en_US/livecycle/9.0/designerHelp/images/button_find.gif)
- (1x) Properties (see http://udn.epicgames.com/Two/rsrc/Two/TextureBrowserReference/properties.gif)
Jaggi said
at 3:34 am on Jun 4, 2010
just wondering how animated icons are going to be handled. Granted at the moment theres only one (loading icon for autocomplete) not sure if it can be added as part of this sprite layout (never tried it). But seems a bit lonely out on its own and overlooked (who forgot it in the themeroller? :P). Also as part of the main sprite set maybe some icons to support a editor (and other uses) in the future so copy/paste/indent/ and maybe a simple set of emoticons?
Todd Parker said
at 3:35 pm on Jun 15, 2010
A cool experiment for using vector icons:
http://raphaeljs.com/icons/
Yanick said
at 10:01 pm on Jul 11, 2010
That is an awesome library! (Raphaël)
Jan said
at 9:54 am on Jun 17, 2010
Vector icons are absolutely awesome! One vote for new "filter" and "view" icon (the last 2) http://uicoded.com/download/ui-icons_000000_256x256.png
Chris Lambacher said
at 3:00 pm on Mar 11, 2011
Hi,
Is this still being worked on? If so, it would be good to have login and logout icons.
Also, are there source images (vector or otherwise) checked in somewhere? I am looking at integrating theme configuration right into an app (without the need to download images/styles) and I can't find sources for the images used in themeroller (backgrounds in particular).
-Chris
Ted Goodridge said
at 8:38 pm on May 2, 2011
Howdy, I took what was there, and added in the rest as vector, and put up a demo page using canvas to generate the icon images. I added a last example using a gradient fill, and a subtle inset-emboss effect.
Take a look here: http://www.tnghardware.com/sandbox/jQueryIconTests/jqIconTests.html
Is there an existing css doc spelling out the names for the new icons? I plan on adding the css output for Theme Roller over-rides.
Any and all feedback is greatly appreciated.
Thanks!
-Ted
Ted Goodridge said
at 5:06 pm on May 4, 2011
Thanks gents! I created a page with a table of images and suggested class names:
http://www.tnghardware.com/sandbox/jQueryIconTests/nameTable.html
The text in red indicates a new icon. There was one that I really had no idea what it was for-- #250 in the table.
I didn't include the bottom row of radio/check box skins yet--no reason other than I haven't written the javascript to handle the positions of those.
John Madhavan-Reese said
at 1:02 pm on Jun 20, 2011
Really looking forward to the new icons!
Icon #250 is a Filter.
I would love to have a few more:
Two other chart types: 100% stacked column, 100% stacked bar
A star with a + (something like IE8's add to favorites).
Four squares (a combo of layout-split-h and layout-split-v)
Lastly, it might be nice to have plug icons for different regions of the world.
John Madhavan-Reese said
at 9:12 pm on Jul 3, 2011
also, what about earth icons for non-western-hemisphere views
John D'Orazio said
at 7:52 pm on Jun 29, 2011
Might I suggest a "new record" icon of the type: right triangle+asterisk?
Something like this: http://www.cultures.org/New%20Record%20button.jpg
While the seek icons (first, prev, next, end) are usually useful for multimedia purposes, they are also useful in designing navigation such as navigating between records in a database. And in this case it is useful to have a "new record" icon alongside the navigation icons. And I think that the most visually recognizable is the right triangle+asterisk.
I have tried simply adding a text asterisk next to the right arrow icon ("ui-icon-triangle-1-e") in a jquery-ui button, but since the other buttons don't have text in them this tends to mess up how they're lined up. Buttons with text don't have the same position as buttons with just icons no text.
I think it would be useful to have a dedicated icon for "new record".
John D'Orazio said
at 9:17 pm on Jun 29, 2011
Something like this (last one on second row): http://johnrdorazio.altervista.org/SitoFlatnukePersonale/flatnux-NEXT/misc/photos//icons-30june-2011.png
Along the same lines I add my vote for the new "filter" icon.
kswedberg said
at 4:38 pm on Jul 5, 2011
Hey all,
Jörn told me I should post a link to my webfont dingbat/unicode experiments: http://test.learningjquery.com/unicode/. Accessibility is the main concern right now. The good news is that VoiceOver and NVDA don't read content generated with :before and :after, so you can create a very reduced set of characters and map them to alphanumeric keys. The bad news si that some browsers don't support :before and :after, so there would still need to be a fallback, possibly with images.
Anyway, it's all very experimental at this point, so take it all with a grain of salt.
John Madhavan-Reese said
at 10:20 pm on Jul 11, 2011
251 .ui-icon-star-full is the same as 123 .ui-icon-star.
Also, could use a pivot icon, as in pivoting a table.
Richard D. Worth said
at 5:07 am on Oct 31, 2011
Here's a really nice reference set of icons in various formats and sizes and colors: http://somerandomdude.com/work/iconic/ CC-BY license
Richard D. Worth said
at 8:21 pm on Mar 6, 2012
Ok, this is awesome: http://fortaweso.me/font-awesome/
Richard D. Worth said
at 11:08 am on Apr 5, 2012
Here's a whole collection of icon fonts http://css-tricks.com/flat-icons-icon-fonts/
Richard D. Worth said
at 5:41 pm on May 24, 2012
Here's another related article: http://css-tricks.com/html-for-icon-font-usage/
Jez said
at 4:42 pm on Jan 7, 2013
When these new icons get added, I'll be heppy! We could do with some new icons.
One request though - could we add a "thumbs up" and a "thumbs down" icon into the set?
Scott González said
at 6:59 am on Apr 15, 2013
http://bugs.jqueryui.com/ticket/4270 requests rotate right and rotate left
TJ VanToll said
at 7:14 am on Sep 6, 2013
http://bugs.jqueryui.com/ticket/9537 requests a share icon.
David Whiteman said
at 12:32 pm on Oct 23, 2013
What's the status of getting these new icons into a jQuery UI release?
I would like to see a hamburger icon (like this https://cdn4.iconfinder.com/data/icons/wirecons-free-vector-icons/32/menu-alt-512.png ) added to the main jQuery UI icon set. I believe it already exists in jQuery Mobile, but I'd like it to be available in the standard web icons as well.
Scott González said
at 1:34 pm on Oct 23, 2013
We're discussing what to build for the next iteration of our theming system and CSS framework, so it's hard to say when the new system will land. But there's a very high chance that every icon available in jQuery Mobile will be available with the new implementation.
pixelwiz said
at 7:34 am on Apr 24, 2014
Hello, how exactly do you use the larger icons? I don't see them anywhere under theme roller. Are there any examples of how to make use of them for buttons?
Scott González said
at 7:39 am on Apr 24, 2014
You don't; these are all proposals. If you're interested in seeing how icons will likely work in the future, take a look at jQuery Mobile.
pixelwiz said
at 7:43 am on Apr 24, 2014
Oh, I see, thanks. So there is no way at the moment to use larger icons? Some of these would work perfect in what I'm working on right now.
Spartak Timchev said
at 8:46 am on Apr 24, 2014
I am using SVG icons for this. There's several SVG icon sets on the net for jquery ui (google for them). I also made an engine to decide which icons to use (png ot svg) depending on the browser capabilities. It works great, and all modern browsers do support svg, excluding Opera. The only thing is... I am loading the themes using the engine, not directly.
David Whiteman said
at 9:03 am on Apr 24, 2014
Hi Scott. You had mentioned back in October that you are still in discussion/design phase. Is that still the case, or is the light at the end of the tunnel more visible now?
Scott González said
at 9:49 am on Apr 24, 2014
It's still up for discussion, but the current jQuery Mobile implementation is looking promising.
Scott González said
at 9:49 am on Apr 24, 2014
I should add that jQuery UI and jQuery Mobile will be converging on a single theming system.
You don't have permission to comment on this page.